Radnet - Empowering Patients with Custom Health Application
Introduction: Radnet is a healthcare technology company dedicated to empowering patients to take control of their health. The challenge was to create a fully integrated custom application that enables patients to access and manage their health information effectively. By providing features such as appointment scheduling, lab result viewing, health record access, and personalized health recommendations, Radnet aimed to revolutionize the patient experience.
Goals and Objectives:
Enhance patient engagement and involvement in their own healthcare journey.
Improve accessibility to health records and medical information.
Facilitate seamless communication between patients and healthcare providers.
Enable personalized health recommendations based on individual health data.
Research and Discovery: To gain a deep understanding of the target users and their needs, extensive research was conducted. User interviews, surveys, and market research helped identify pain points related to healthcare management and the specific requirements of patients in the digital health space. These insights formed the foundation of the design process.
Design Process: The design process for the Radnet application followed a user-centered and iterative approach. Wireframes and prototypes were created to explore different design directions and functionalities. User testing sessions were conducted to gather feedback and iterate on the designs, ensuring a seamless and intuitive user experience.
Features and Functionality: The Radnet application offers a range of features to empower patients:
Appointment Scheduling: Patients can conveniently book, reschedule, or cancel appointments with healthcare providers.
Lab Result Viewing: Instant access to lab results, including detailed reports and historical data, provides patients with valuable health insights.
Health Record Access: Patients can securely view and manage their health records, including medical history, medications, allergies, and immunizations.
Location Selection: Users can easily choose their location to find healthcare providers, facilities, and resources in their area. This feature facilitates personalized health recommendations and ensures that users receive location-specific information and services.
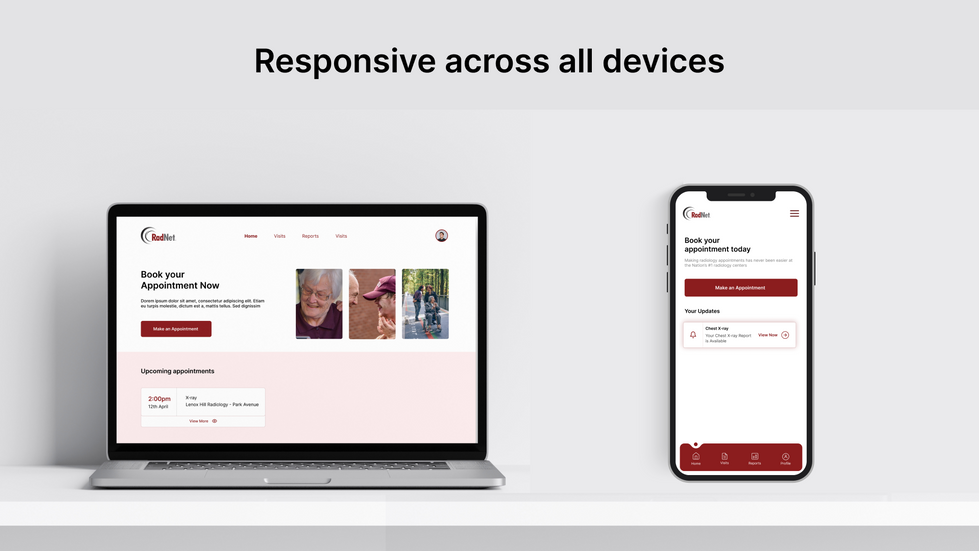
Design Decisions: Throughout the design process, careful consideration was given to creating a visually appealing and user-friendly interface. The color scheme and typography were chosen to reflect Radnet's branding and evoke a sense of trust and reliability. The layout and navigation were designed to ensure seamless access to features, prioritizing the most important information and actions for a smooth user experience.
Results and Impact: The Radnet application has made a significant impact in empowering patients and transforming their healthcare experience. Key results include:
Improved accessibility to health records, reducing reliance on physical copies and streamlining medical information retrieval.
Enhanced communication and collaboration between patients and healthcare providers, resulting in improved care coordination and patient satisfaction.
Conclusion and Reflection: The Radnet application has successfully empowered patients to take charge of their health by providing a comprehensive suite of features for healthcare management. The project presented unique challenges, but through collaboration, research, and iterative design, we were able to deliver a user-centered solution that positively impacted the patient experience. The valuable lessons learned from this project will continue to guide future design endeavors.









Liked the project? Let's work together.
03 May 2023