React Clip Path - Make Shapes of Your Choice
react-clip-path is a React-based open-source project to create shapes declaratively using CSS clip-path property. It is available as NPM to download and install.
🔥 Why do you need this?
You may need react-clip-path when,
- You need to show lightweight shapes in your React app.
- You may not want to rely on any external graph or chart libraries to create shapes.
- You may want to create some custom shapes using a polygon, paths, etc.
- You need to create shapes declaratively by extending the out-of-the-box schema.
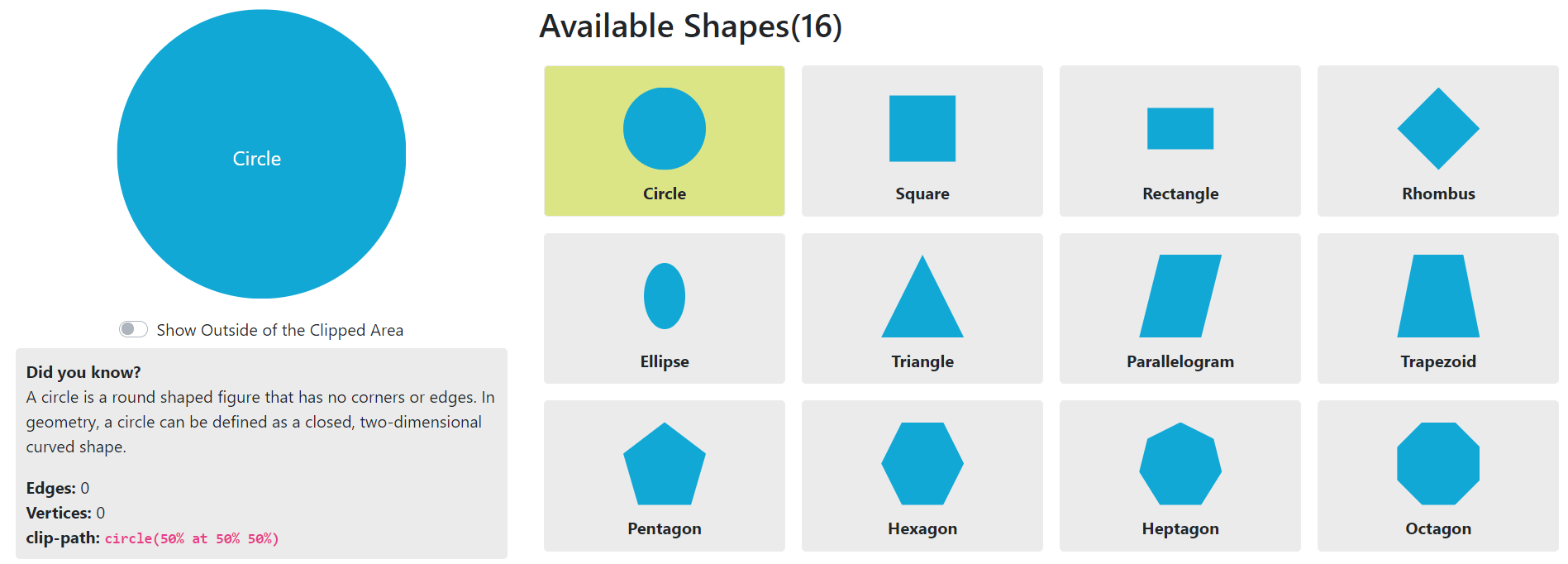
💻 Live Demo
A Live demo of the component is available here, 💻 CLICK FOR DEMO
⚒️ How to use?
This section talks about the installation, usages, and configurations. Make sure you have Node.js(version 12.7.0 or higher) installed.
Install
To install, use the following command from your command prompt,
npm install react-clip-path # Alternatively using yarn yarn add react-clip-path
Import
Next is to import the component from the library.
First import the Shape component,
> import Shape from 'react-clip-path';
Usage
After import, we can now use it in any React component.
<Shape
type="circle"
width="300px"
height="300px"
showLabel={true}
showShadow={true} />
Properties & Configuration
This section provides details about the properties(props).
Component Properties:
| Property | Description | Required | Example |
| type | The shape type | Yes | Supported Shape types(out-of-the-box) are, circle, square, rectangle, rhombus, ellipse, triangle, parallelogram, trapezoid, pentagon, hexagon, heptagon, octagon, nonagon, decagon, cross, star. |
| backgroundColor | The color of the shape | No | Any valid hex color code or rgb color code. The default color code is, #12a8d6. |
| height | The height of the shape | No | The default value is 100px. |
| width | The width of the shape | No | The default value is 100px. |
| showShadow | pass true if you want to show outside part of the clipped area. | No | false |
| text | Any text label about the shape | No | The type name of the shape. |
| showLabel | Show the text label if true. | No | true |
Schema & Extending it
The react-clip-path depends on a schema file to get the shape information. You can extend the schema by introducing a new shape definition. Shape information contains,
- name of the shape
- shape type
- clip-path code of the shape
- number of vertices
- number of edges
- Any optional notes about the shape.
> The same schema file also contains a few utility methods. You can import them as,
import { getAvailableShapeTypes, getShape } from 'react-clip-path/schema';
🏷️ License
Copyright © 2021 by Tapas Adhikary
This project is licensed under MIT license.
27 Apr 2021