React PWA | this.weather App ⛅
React PWA | this.weather App
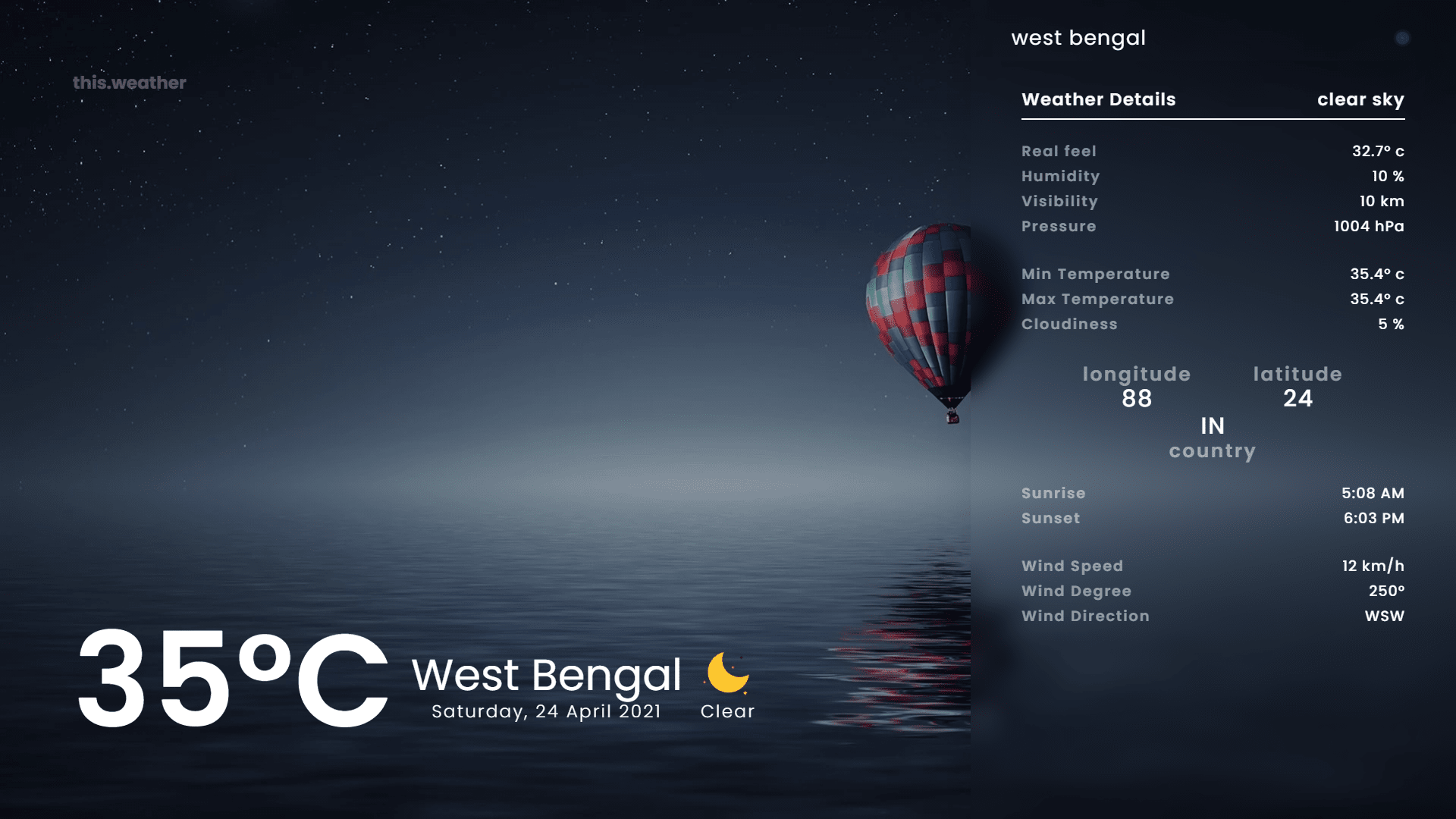
this.weather
💡 Website: this.weather
Watch the weather in your city and received hourly forecast, including data on wind, cloudiness, pressure, humidity, time of sunrise and sunset, geo coords on this.weather React PWA App
🚀 Key Features
- Current location weather report.
- Searchable weather report for cities.
- Detailed weather report.
- Dynamic theme according to weather type.
- Dynamic weather type icon.
- Progressive Web Application { PWA }
- Responsive
- Offline ready
- Installable ( add to Home screen )
- Multi-Platform Support
🎯 this.weather Info
💡 Developed by Debraj Karmakar
I wanted to learn how to make apps using React. So, I start my journey by simply create this normal react website. But later I came to know about PWA so I tried this react project to convert it into a fully responsive react PWA. After focusing on many minor details finally I made this responsive react PWA.
⚙ Technology Used:
- npm
- Webpack
- PWA
- HTML5
- SCSS
- react icons
- react Bootstrap
- React JS
- Fetch API
- lottie files
- Adobe Photoshop
- Adobe XD
- Github
- VS Code
- Chrome
- Netlify
📥 API
I retrieved weather data from
Open Weather map: openweathermap.org/
Current weather data: openweathermap.org/current
Weather Conditions: openweathermap.org/weather-conditions#Weather-Condition-Codes-2
📌 Latest Google Lighthouse audit

📩 Feedback
Feedback is always welcome. Contact me, I would love to know if you notice something that can be better. Please be nice, this is my first React PWA.
24 Apr 2021