Achieving 99.1% Good URLs on Mobile for a New Website
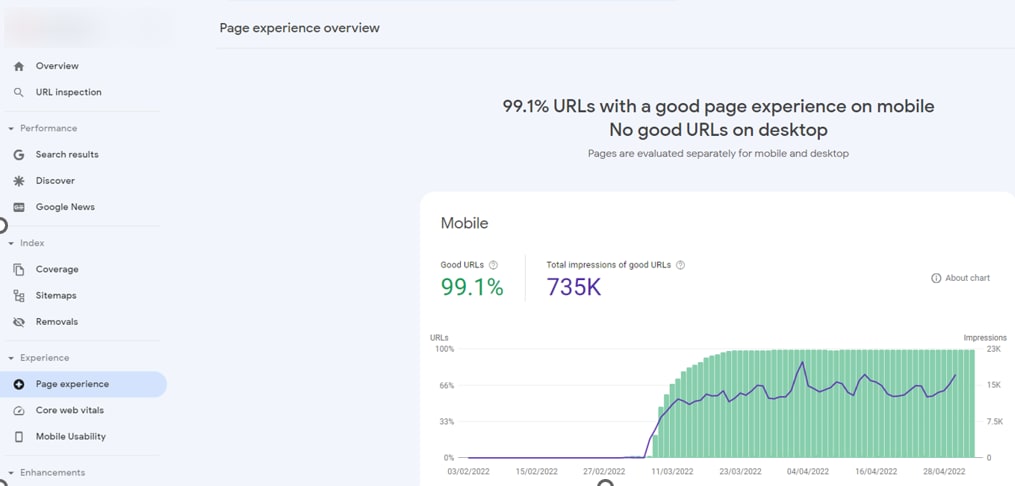
🚀 How We Achieved 99.1% "Good URLs" on Mobile: A Case Study
In this journey, we’ll dive into how a new website turned things around by focusing on Core Web Vitals and mobile optimization. The results? Better rankings, an incredible user experience, and a significant boost in impressions. Here’s how we made it happen.
Why This Matters
These optimizations weren’t just technical wins—they made a real difference in user engagement and business outcomes. Faster load times reduced bounce rates, while a mobile-friendly experience encouraged users to explore and convert.
With mobile-first indexing at the forefront of SEO, this case study proves that improving Core Web Vitals and usability isn’t just about pleasing Google—it’s about creating a better experience for your users.
First Understand the Fundamentals:-
With Google prioritizing mobile-first indexing 📱, ensuring a seamless mobile experience is critical. We set out to optimize our page experience, addressing Core Web Vitals, mobile usability issues, and performance bottlenecks. This case study highlights how we achieved 99.1% Good URLs on mobile and delivered a superior user experience.

SEO Snapshot Before Optimization
- Monthly Traffic: 26,000
- Google Discover Traffic: Minimal presence
- Total Pages: ~1,700+
- Keywords Ranked: ~7,000
- DR: 32
The Roadmap to Better Performance
When Google shifted focus to mobile-first indexing, we knew optimizing the mobile experience wasn’t optional—it was essential. We started with a clear objective: deliver a fast, stable, and user-friendly experience that meets Google’s standards.
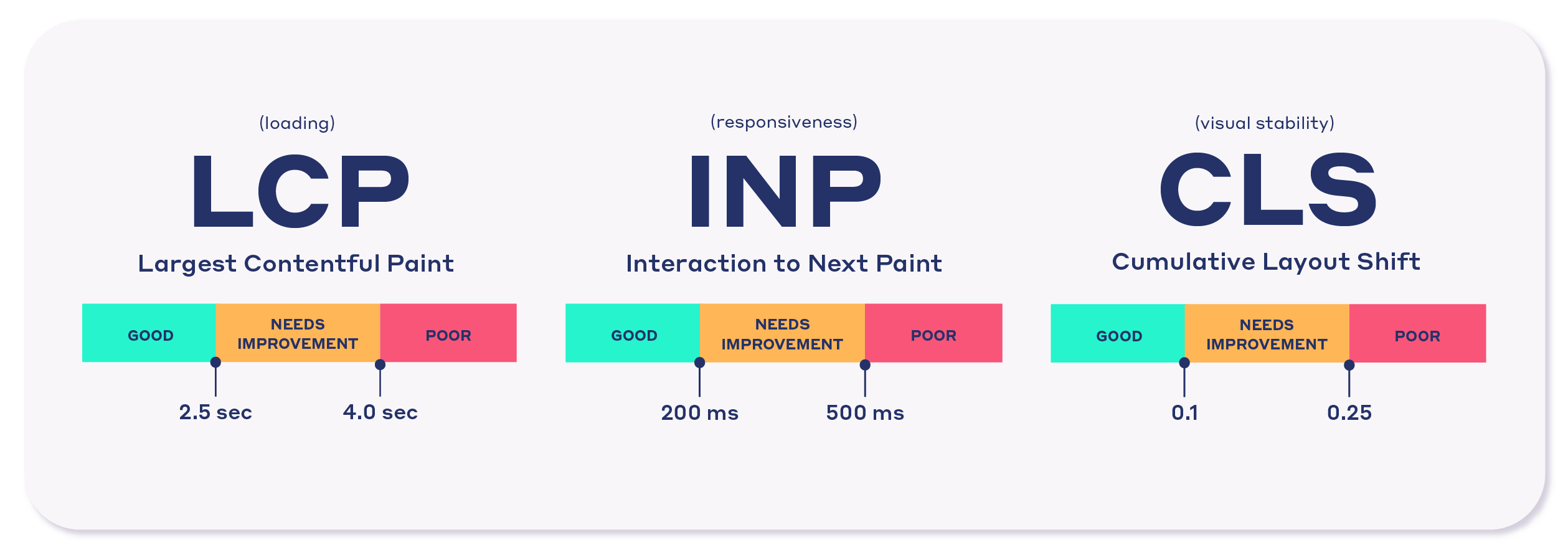
1. Core Web Vitals Optimization ⚡
- Improved LCP (Largest Contentful Paint):
- Compressed and lazy-loaded images using TinyPNG and WebP format.
- Reduced render-blocking resources (e.g., CSS/JS).
- Implemented CDN for faster delivery.
- Reduced CLS (Cumulative Layout Shift):
- Added width and height attributes to all images/iframes.
- Used font-display: swap to prevent layout shifts during font loading.
- Boosted FID (First Input Delay):
- Minimized third-party scripts and optimized JavaScript execution.
2. Fixed Mobile Usability 📱
- Viewport Adjustments:
- Ensured responsive design with <meta name="viewport">.
- Fixed scaling issues and eliminated horizontal scrolling.
- Clickable Elements:
- Increased touch target sizes for better usability.
- Added spacing between interactive elements.
- Improved Fonts:
- Ensured all fonts were legible with a minimum size of 16px.
3. Performance Enhancements 🛠️
- Optimized Code:
- Minified HTML, CSS, and JavaScript.
- Deferred non-critical JavaScript for faster page rendering.
- Image Improvements:
- Converted images to next-gen formats (WebP).
- Used lazy loading (loading="lazy") to improve page speed.
- Server Upgrades:
- Migrated to a high-performance server with HTTP/2 for faster resource delivery.
4. Monitoring and Iteration 🔄
- Used tools like:
- Google Search Console for tracking mobile page experience.
- PageSpeed Insights for granular performance insights.
- Mobile-Friendly Test for usability checks.
- Conducted weekly audits and iterative improvements to ensure sustained progress.
The Results
Our focused efforts paid off with results that exceeded expectations:
- 99.1% Good URLs on Mobile: Challenges: Low "Good" URL percentage (~60%), Core Web Vitals issues (LCP, CLS,INP), and mobile usability errors.
- +735,000 Impressions: Mobile-friendly URLs gained visibility and traction in search.
- Core Web Vitals Highlights:
- LCP: < 2.5 seconds.
- CLS: Held steady at 0.1 or better.
🚀SEO Growth After Optimization
The improved page experience translated into tangible SEO wins:
- Monthly Traffic: Surged to 150,000+ clicks per quarter
- Google Discover Traffic: Crossed 1 Million+ pageviews in the First Quarter
- Total Pages: ~2,100+ optimized for Core Web Vitals and mobile-first indexing
- Keywords Ranked: Expanded from ~7,000 to 35,000+
- DR: 37

Conclusion
Achieving 99.1% Good URLs on mobile required a systematic approach to fixing Core Web Vitals, mobile usability, and performance issues. This success not only aligns with Google’s mobile-first indexing but also positions us for sustained growth in traffic and user engagement. 🌟
28 Apr 2022