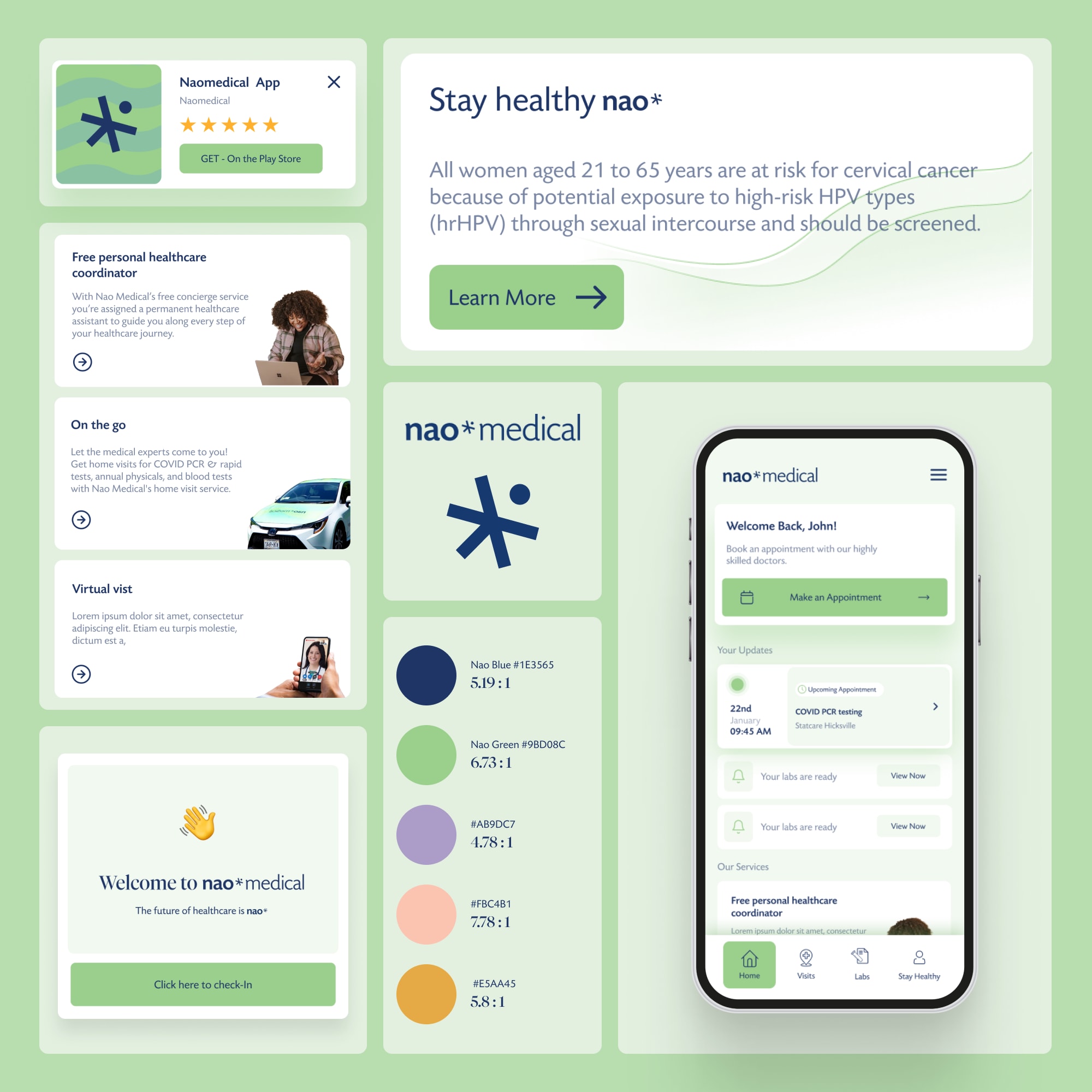
Nao App
At-a-Glance👀
At Nao Medical, we're revolutionizing healthcare management for the modern world. We offer a dedicated personal healthcare coordinator ensuring a seamless and guided healthcare journey. With our on-the-go service, medical expertise is delivered right to your doorstep, including home visits for crucial tests and annual physicals. Additionally, our virtual visit feature ensures you're always a click away from professional medical consultation, redefining convenience and safety in healthcare.
Problem
In today's fast-paced world, many individuals struggle to navigate the complexities of healthcare, often missing out on crucial medical appointments and tests due to busy schedules or confusion. This results in inefficient healthcare management, delayed diagnoses, and a potential compromise in patient well-being.
👉 Moreover, the current pandemic necessitates safer, more convenient methods for patients to receive medical attention without the risk of exposure.
Solution
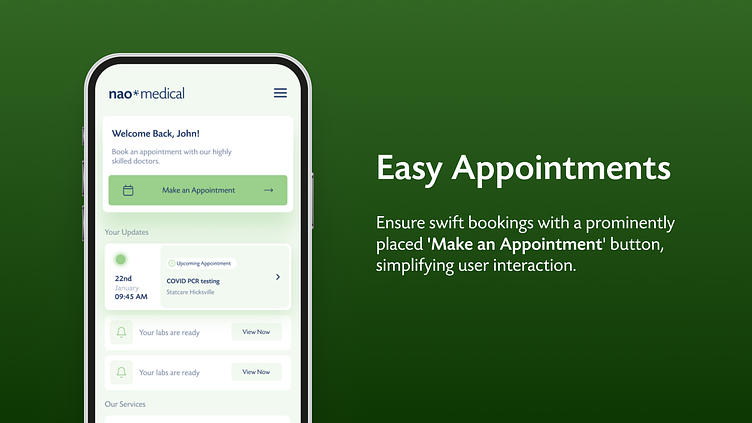
In response to the identified gaps in patient-centric healthcare, I crafted the Nao Medical app, focusing on user-friendly and responsive designs. By introducing a dedicated Personal Healthcare Coordinator, facilitating on-the-go medical home visits, and seamlessly integrating virtual consultations.
🚀 The app not only simplifies but also revolutionizes the patient journey, ensuring optimal health support at every touchpoint



Process
While designing the Nao app, I emphasized user-centric research, leading to intuitive wireframes and high-fidelity designs. This iterative approach, combined with consistent stakeholder feedback, ensured a seamless and valuable user experience.
Understanding the User & Context
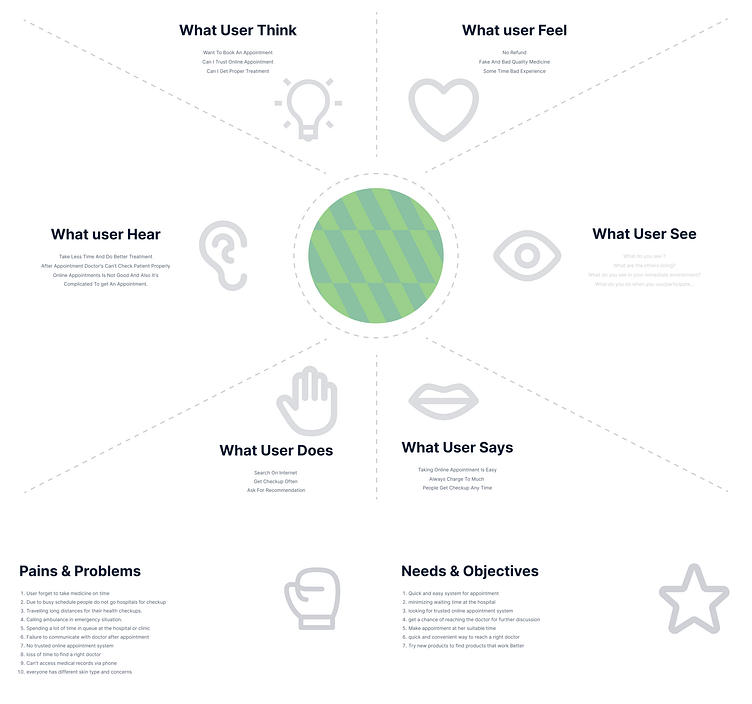
- Research & Discovery: Conducted a series of user interviews to gain insights into the medical needs of potential app users.
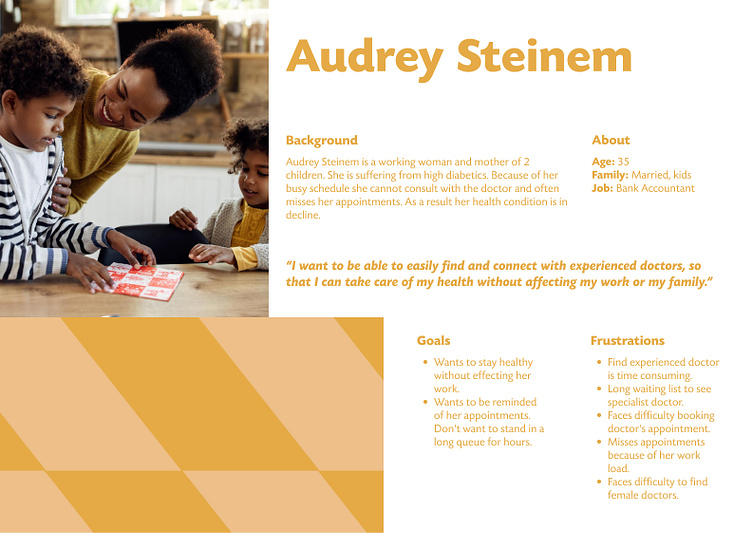
- User Personas: Created detailed user personas to represent the primary audience segments, ensuring the design was tailored to their specific needs.



Ideation & Prototyping
- Brainstorming: Organized brainstorming sessions with stakeholders and the design team to generate initial ideas and potential features for the app.
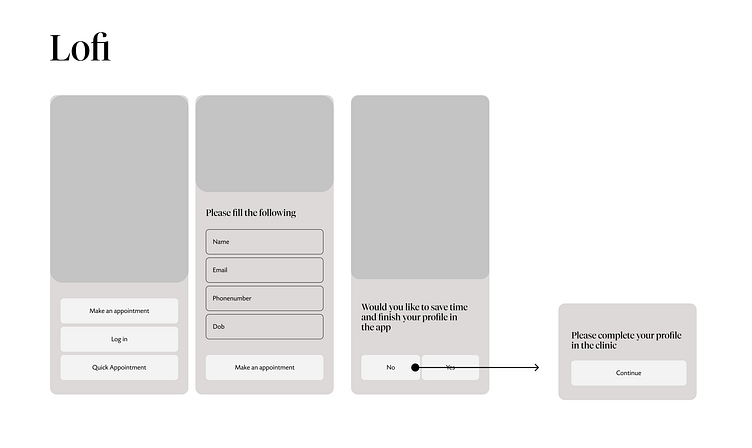
- Sketching: Drafted low-fidelity wireframes to visualize basic layouts and interactions.
- Prototyping: Developed a clickable prototype using tools like Figma, allowing for a tangible feel of the app's flow and functionality.

User Testing & Iteration
- Feedback Loops: Conducted usability testing sessions to gather feedback on the app's design and functionality.
- Iterative Refinement: Based on user feedback, iteratively refined and improved the design to ensure optimal user experience and functionality.
Finalization & Handoff
- Final Reviews: Conducted a series of final design reviews with stakeholders to ensure alignment with business goals.
- Design Handoff: Collaborated closely with developers, providing them with design specifications, assets, and guidelines to ensure a smooth transition from design to development.
Product Successes👏🏼
Post-launch, the Nao app saw a 40% rise in user retention, with feedback highlighting its user-friendly design and functionality. Users particularly appreciated the intuitive interface, leading to increased positive reviews and referrals.
What I Learned 🌱
Through the Nao app design process, I realized the paramount importance of user feedback loops in shaping a product that's both functional and user-friendly. It reinforced my belief that every design decision, no matter how minor, impacts the overall user experience
Liked the project? Let's work together.
17 Nov 2022