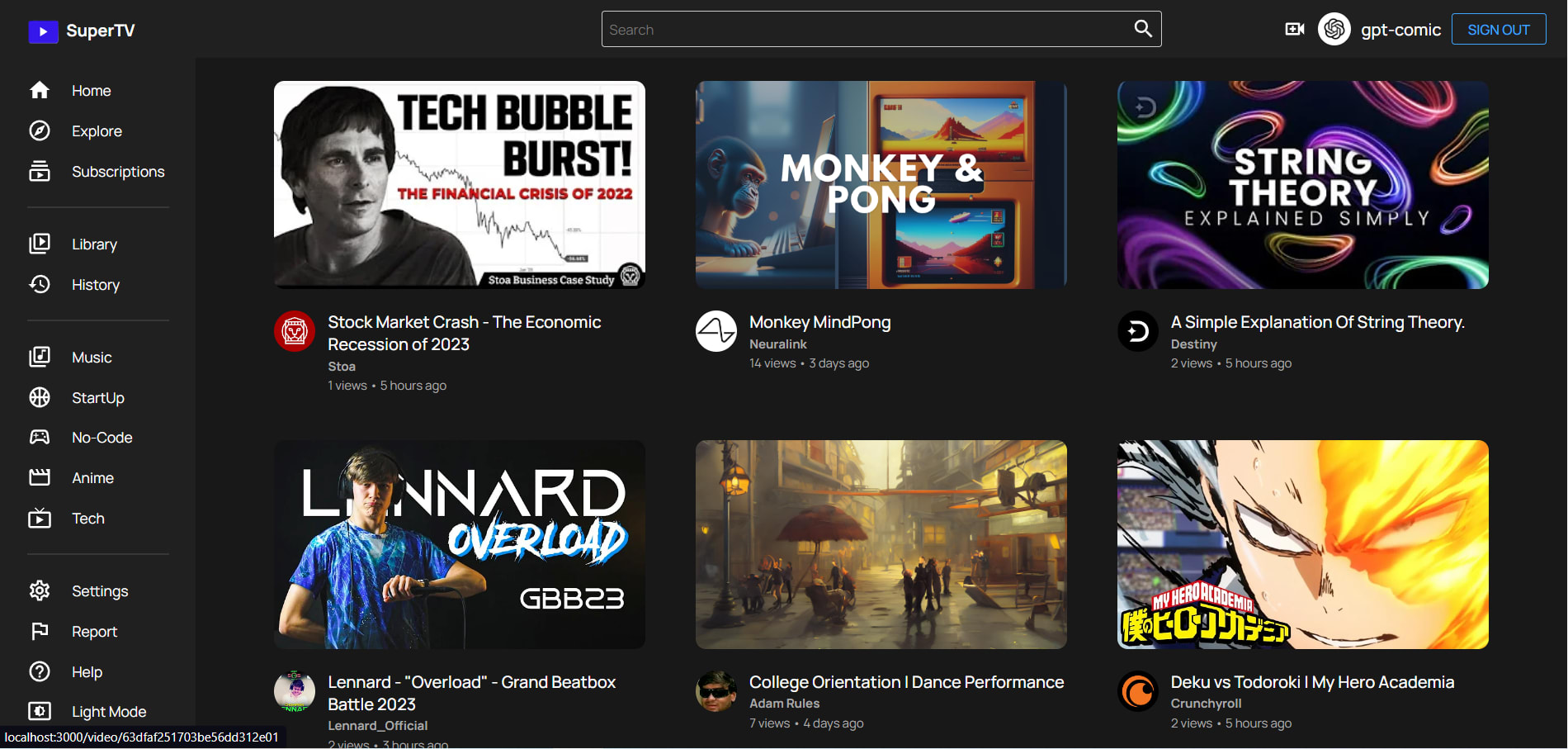
SuperTV
built the video library app, It is a MERN-based Web app inspired by Youtube
live-link - https://super-tv-v2.vercel.app/
I always try to develop better, more complex & bigger projects than my previous ones, In this App, I've started building Front-End which contains routes & components like sign-in, signup, trending, subscribed, videos, and recommendations with React.js, Redux, JavaScript & Styled Components
For the BackEnd, I've built the Modals (user, video, comment), Server-routes & RestAPI with Node.js and MongoDB, and tested the Server-request of RestAPI with Insomnia.
For the Storage, I'm using Firebase-storage which will help to store large-size videos and add their URL to MongoDB which plays a crucial role in video performance & speed
Here are some features:
- User Authentication & Authorization with JWT functionality.
- SignIn & SignUp with JWT & SignIn with Google
- Light/Dark Mode
- Fetching Data with Redux-toolkit from DB.
- User login & cookie session with Redux-persist
- Search video functionality using DB
- Filter video based on trending, subscribed & categories(like music, anime, tech, startups)
- Video Streaming on React Player(includes volume, fullscreen, side-by-side & play/pause controls)
- Like/Dislike functionality with redux using Video DB
- Views count functionality on video streaming
- Subscribe/Unsubscribe with redux using User DB
- Comment functionality of videos
- Upload your videos(also includes uploading video template, title, description & tags) & create your own Channel.
- Sign Out to the home page.
04 Feb 2023