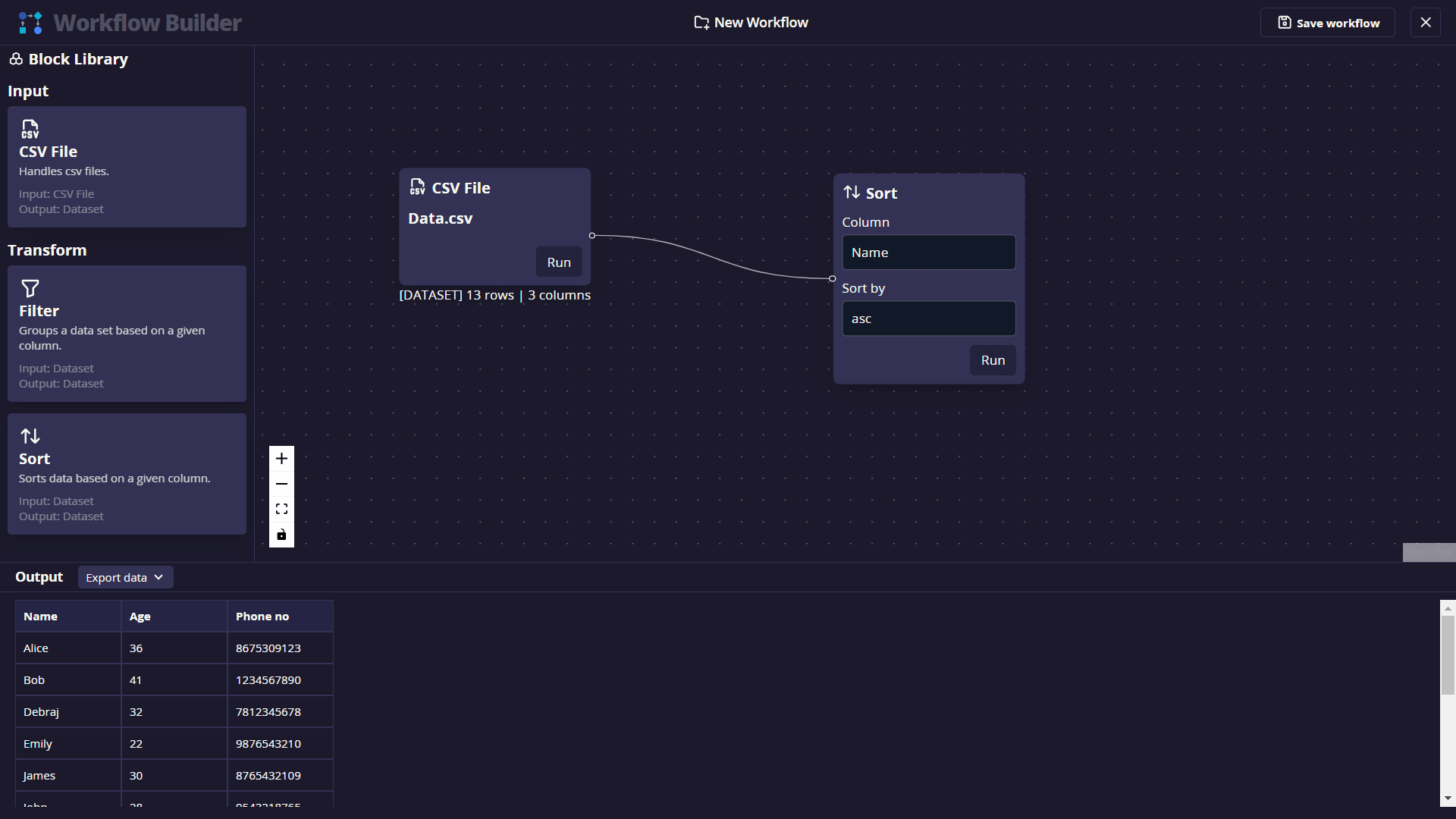
Workflow Builder D&D
Drag & Drop workflow builder
🌐 Website : wbuilder
📑Project Description
Created a Workflow Builder application where users can create, edit, and visualize different workflows. Each workflow consists of multiple steps (nodes) and the relationships (edges) between them. Users should be able to drag and drop different types of nodes (e.g., filter, find, reduce, map, array methods) onto a canvas, and then draw lines between them to represent the workflow. Workflow building that performs dynamic operations on large amounts of data. You will have multiple CSVs in your local project. User can perform various operations on data to see final result on the CSV user has selected. This CSV might contain million records too.




🚀 Tech Stack
- HTML5
- CSS3
- Vite
- React
- Typescript
- React Flow
- React Hooks
- React Redux
- React Router
- Tailwind CSS
- Redux Toolkit
- Tabler Icons
- React Resizable Panels
🔐Key Features
- [✔] The dashboard will display all the workflows user has created. Users can either create a new workflow or edit the existing one.
- [✔] The user will be represented with a blank canvas.
- [✔] In the left panel,
- there will be options to choose CSV data to perform operations on. (These CSVs will reside in the local project folder).
- These CSV data will be input of the next node.
- there will be nodes which represents Array methods such as filter, map, find etc.
- [✔] User will select any node and will drop in canvas and will take few required inputs such as,
- in sort method, column name & order
- in filter method,
- column name,
- condition (is equal, is not equal to, includes, does not include)
- value (this will be dynamically shown based on condition type selection)
- [✔] All these blocks connected via each other and output of this block passed to the next connected block and perform operation only on the previous node’s output data.
- [✔] There is a Run button inside every block and upon clicking it, final output will be shown in table format in bottom panel (which is collapsible)
- [✔] These data has option to “Export data” in json or in CSV format again.
- [✔] There is a Save workflow button on header. By clicking it that workflow along with its unique name should be stored in web storage (localStorage)
- [✔] The application should handle large data efficiently and demonstrate good performance.
✅Development Technology
- [✅] The application is built using React and related technology stack (Redux, React-Router, etc).
- [✅] The workflow builder uses React Flow and provides a seamless user experience.
- [✅] Components are well-structured and properly organized.
- [✅] State management is handled efficiently using Redux and context API.
- [✅] Use of Redux-toolkit for state management.
- [✅] React hooks are used where necessary.
- [✅] React best practices are followed.
- [✅] Proper error handling is implemented.
- [✅] Proper use of async operations and Promises.
- [✅] The code is clean, well-structured, and follows a recognized style guide (Airbnb's style guide).
- [✅] Code runs with eslint enabled.
- [✅] Error messages is proper along with fallback UI where there are no data.
- [✅] Runtime UI crashes are not allowed, even if it happens anyhow, It should have a fallback UI with a gradient background and error message texts upon it which should be clearly readable.
10 Apr 2024