Zefrus - [GSAP, React.js, Tailwind CSS, Html, vite, GitHub ]
Here’s your revised text without the # and ** formatting:
Project Overview: Zefrus - A Cutting-Edge Interactive Web Experience
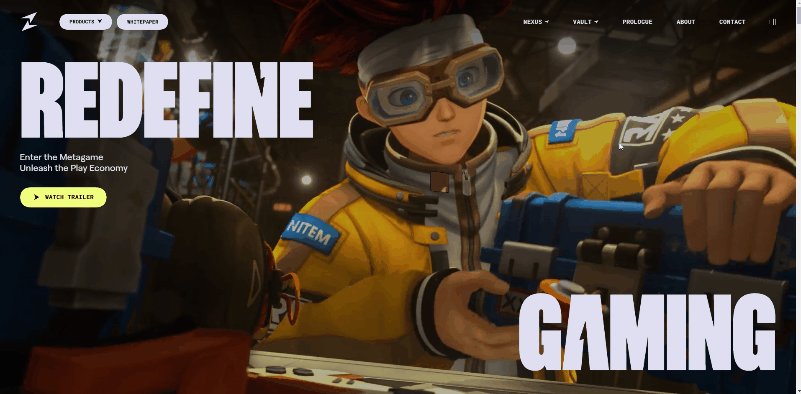
Zefrus is a modern, visually captivating web project designed to showcase the power of scroll-based animations, immersive 3D effects, and seamless video transitions. Built with React.js, GSAP (GreenSock Animation Platform), and Tailwind CSS, this project demonstrates my expertise in creating dynamic, responsive, and engaging user interfaces.
Key Highlights of the Project
- Scroll-Based Animations
Zefrus leverages GSAP's robust animation capabilities to create dynamic, scroll-triggered animations. As users navigate through the page, elements come to life with smooth transitions, parallax effects, and timed movements, ensuring a highly engaging and interactive experience.
- Clip Path Shaped Animations
The project incorporates CSS clip-path animations to create unique geometric transitions. These animations add a layer of sophistication and creativity, making the user interface visually stunning and memorable.
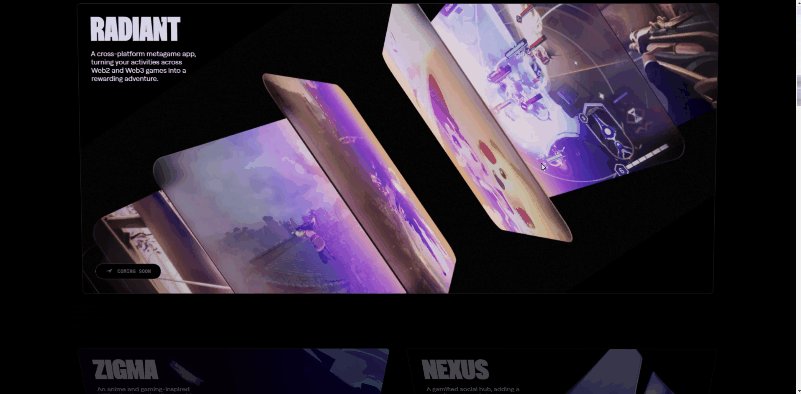
- 3D Hover Effects
Zefrus features interactive 3D hover effects that respond to user interactions. These effects add depth and modernity to the design, making the interface feel alive and responsive.
- Video Transitions
Seamlessly integrated video elements enhance storytelling and flow. Videos are used strategically to create smooth transitions between sections, adding a cinematic touch to the user experience.
- Smooth UI/UX
Every interaction in Zefrus is designed to be buttery-smooth and intuitive. From hover effects to scroll animations, the project prioritizes user experience, ensuring a seamless and enjoyable journey.
- Fully Responsive Design
Zefrus is completely responsive, adapting flawlessly to all screen sizes and devices. Whether viewed on a desktop, tablet, or mobile, the experience remains consistent and visually appealing.
Why This Project Stands Out
Zefrus is not just a portfolio piece; it’s a testament to my ability to combine technical expertise with creative design. By leveraging advanced tools like GSAP and Tailwind CSS, I’ve created a project that pushes the boundaries of what’s possible in web development.
This project is ideal for recruiters looking for a developer who can:
- Build highly interactive and engaging web experiences.
- Use modern tools like React.js, GSAP, and Tailwind CSS effectively.
- Prioritize smooth UI/UX and responsive design.
- Think creatively to implement unique features like clip-path animations and 3D hover effects.
Explore Zefrus
To experience the project firsthand, visit:
👉 https://ayan-bhaumik.github.io/Zefrus/
Let’s Connect!
If you’re looking for a developer who can bring innovative ideas to life with cutting-edge technology, I’d love to connect. Feel free to reach out for collaborations, opportunities, or just to chat about the project!
Tech Stack:
- GSAP
- React.js
- Tailwind CSS
Features:
- Scroll-Based Animations
- Clip Path Shaped Animations
- 3D Hover Effects
- Video Transitions
- Smooth UI/UX
- Fully Responsive Design
Let’s build something amazing together! 🚀
11 Aug 2024