QuickR - Premium Car Rental Landing page [GSAP,JS, React.js, Tailwind CSS, HTML, SCSS & CSS, Vercel, GitHub ]
Project Overview: QuickR
- Project Planning and Design
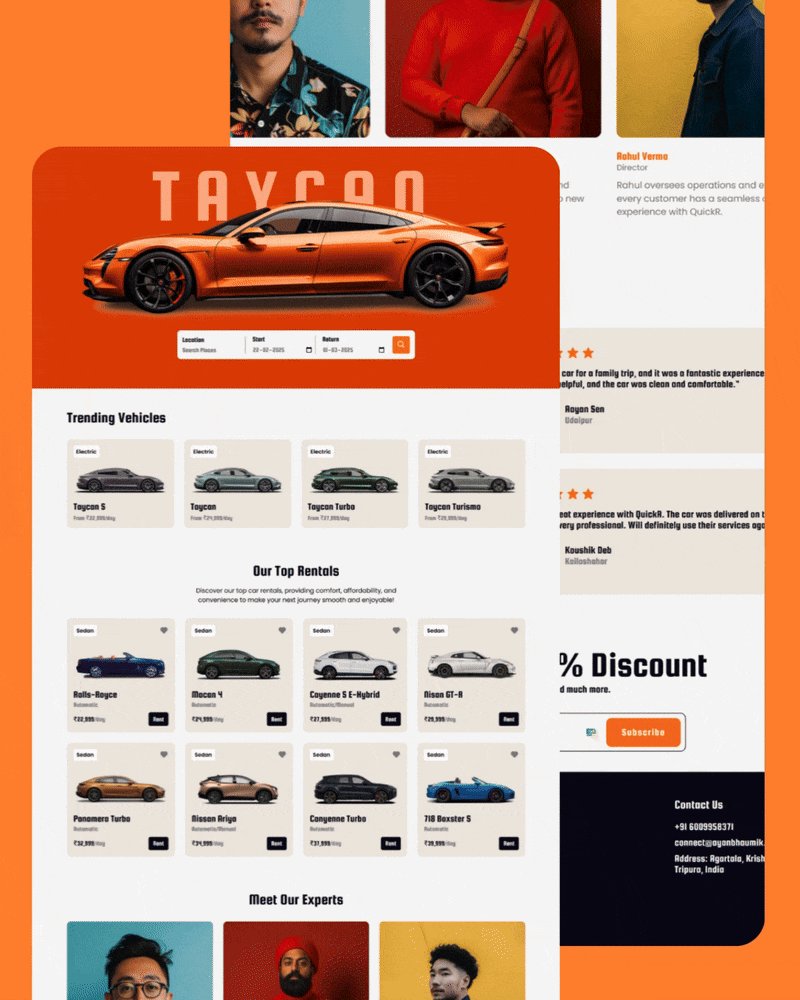
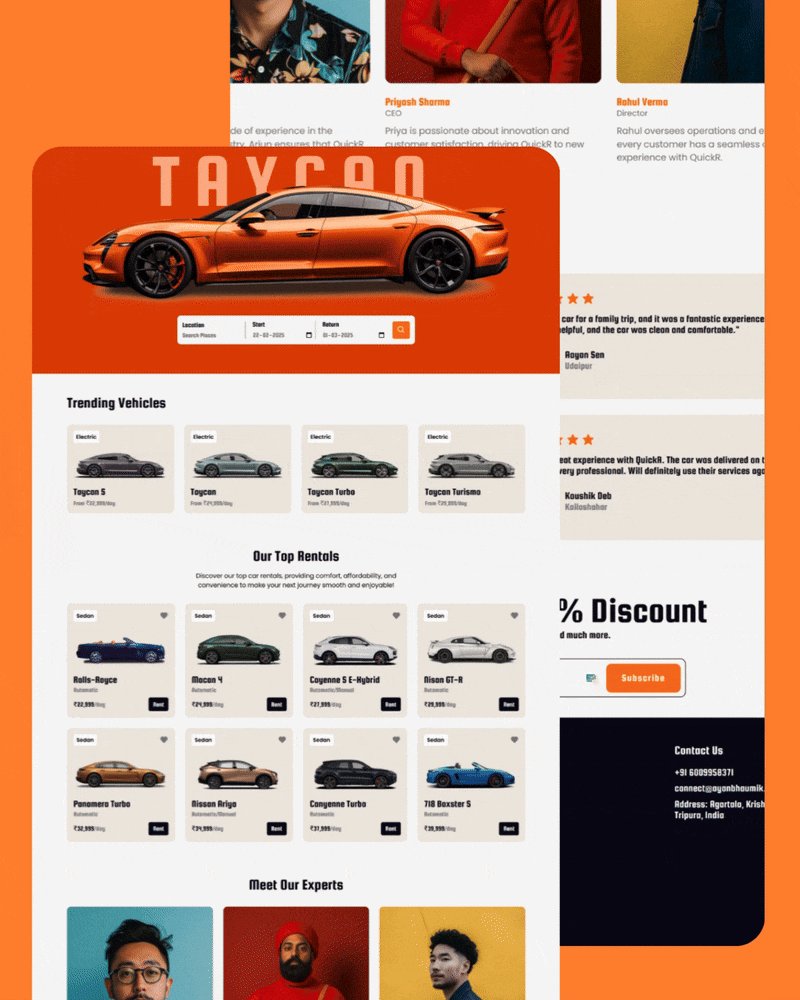
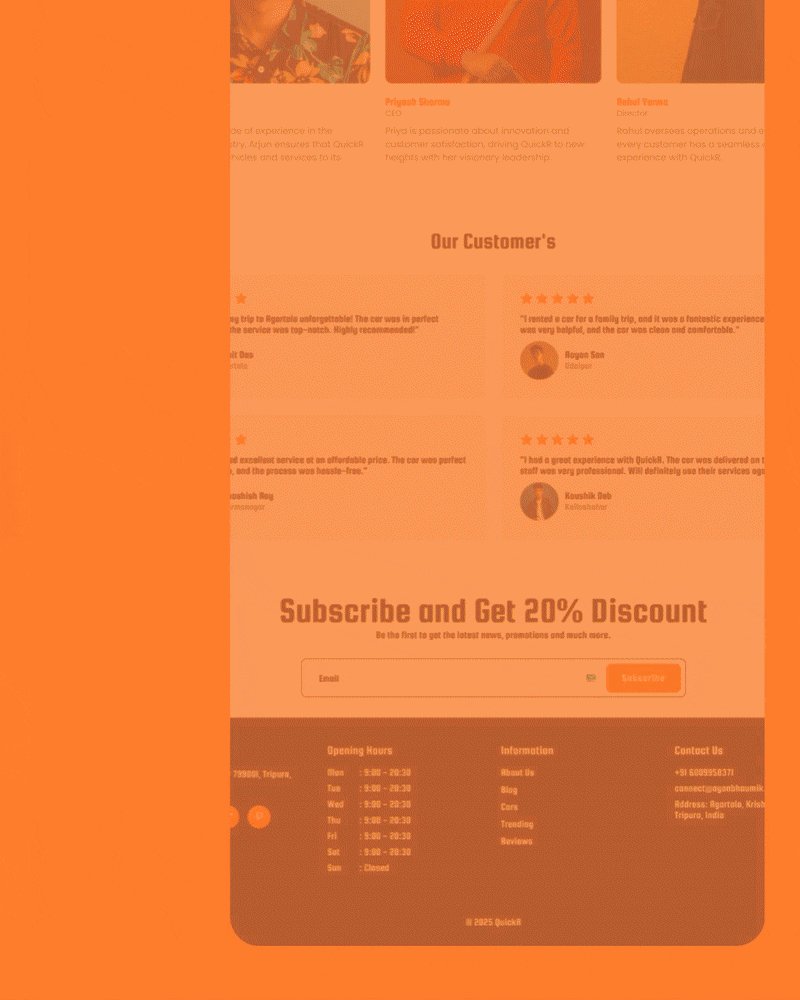
- Purpose: The project is designed to solve a specific problem or provide a quick, user-friendly tool.
- Wireframing: The layout and design were likely planned using tools like Figma or Adobe XD to ensure a clean and intuitive user interface.
- User Experience (UX): Emphasis on simplicity and ease of use, ensuring users can achieve their goals efficiently.
- Frontend Development
- HTML: The foundation of the website is built using semantic HTML for structure and accessibility.
- CSS/SCSS: Custom styles are applied using CSS and SCSS for modular and maintainable styling.
- Tailwind CSS: Utility-first CSS framework (Tailwind CSS) is used for rapid and responsive design, ensuring a modern and consistent look across devices.
- JavaScript (JS): Core functionality and interactivity are implemented using JavaScript.
- React.js: The project is built using React.js, a popular JavaScript library for building dynamic and reusable UI components. This showcases skills in component-based architecture and state management.
- GSAP (GreenSock Animation Platform): Animations and smooth transitions are implemented using GSAP, demonstrating expertise in creating engaging and interactive user experiences.
- Deployment
- Vercel: The project is deployed on Vercel, a modern platform for hosting frontend applications. This showcases skills in deploying and managing web applications efficiently.
- GitHub: The code is hosted on GitHub, demonstrating version control and collaboration skills. The repository likely includes a clean commit history and a well-organized codebase.
- Skill Showcase
- Frontend Skills: Proficiency in HTML, CSS/SCSS, JavaScript, and React.js for building dynamic and responsive user interfaces.
- Styling: Expertise in Tailwind CSS for utility-first styling and SCSS for modular and scalable CSS.
- Animations: Advanced skills in GSAP for creating smooth and performant animations.
- Deployment: Experience with Vercel for seamless deployment and GitHub for version control and collaboration.
- Problem-Solving: The project demonstrates the ability to create practical, user-friendly solutions with modern web technologies.
- Technologies Used
- Frontend: HTML, SCSS, CSS, JavaScript, React.js, Tailwind CSS, GSAP.
- Deployment: Vercel.
- Version Control: GitHub.
13 Jul 2024
Keywords
Web Development
Car Rental
Rental
UI/UX
Design
Landing Page
Tech
Animation
Minimalistic